Assisting Agents in Serving their Customers
The Challenge
Critical insurance content is spread across multiple platforms, creating a challenge for agents in finding accurate, up-to-date information.
Each component below exists in a different location, sometimes requiring a separate user login, and all have minimal search functionality.
- Agent Resource
- Insurance Fact Sheets
- Auto and Property Agent Guides
- Claims Knowledge Hub
My Role
- UX Research
- UX/UI Design
- Prototyping
- Visual Design
The Solution
In the spirit of a One AAA approach, insurance content will be created and maintained in one single place - - the Insurance Knowledge Center - - and will be accessible by anyone who needs it , internally or externally.
External users (agents) will enter through their Insurance Portal and internal users (agent support) will enter through the CSAA Insurance Group’s intranet (Vista.)
Areas of Focus
Partner Agent Interface: Provide an intuitive, user-friendly interface that includes robust search capability with which internal and external users can easily find trustworthy information and answers to their questions.
Efficient Processes: Develop automated workflows to provide governed content management processes and ensure content is always accurate, up-to-date and findable with ease.
Secure Access: Provide a secure, permissions-driven platform that can be leveraged by partner club agents.
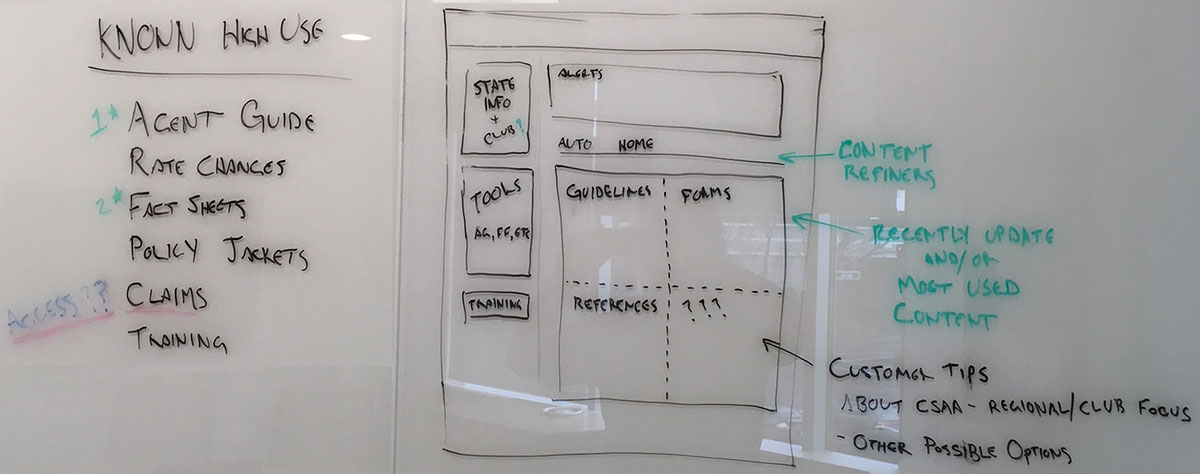
Establishing Design Direction
To kick off the design portion of the project I meet with the Insurance Knowledge Center project manager, the head developer and his team, and the content manager. I lead a whiteboard session, producing a starting point to begin wireframes and early designs for initial prototype development.

Starting UX Research and Discovery - Internal Users
With a beginning wireframe in hand, I began internal UX Research, meeting with the department managers and content developers for, the Agent Guide and Fact Sheets, the two highest trafficked resources scheduled to be part of the Insurance Knowledge Center. I learned the current process of both departments and engaged them in a brainstorm on ways to simplify and improve the tools from an internal maintenance perspective as well as for external field agent needs.
Early Design
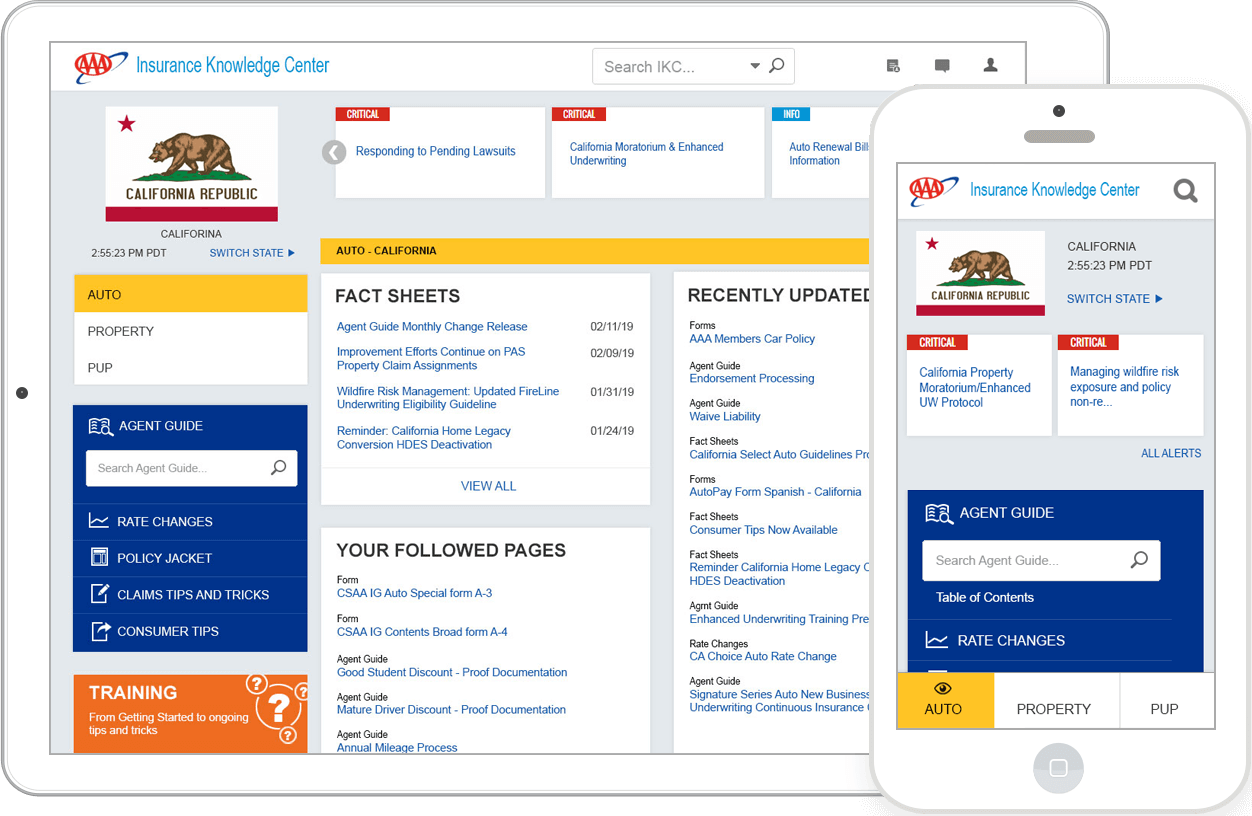
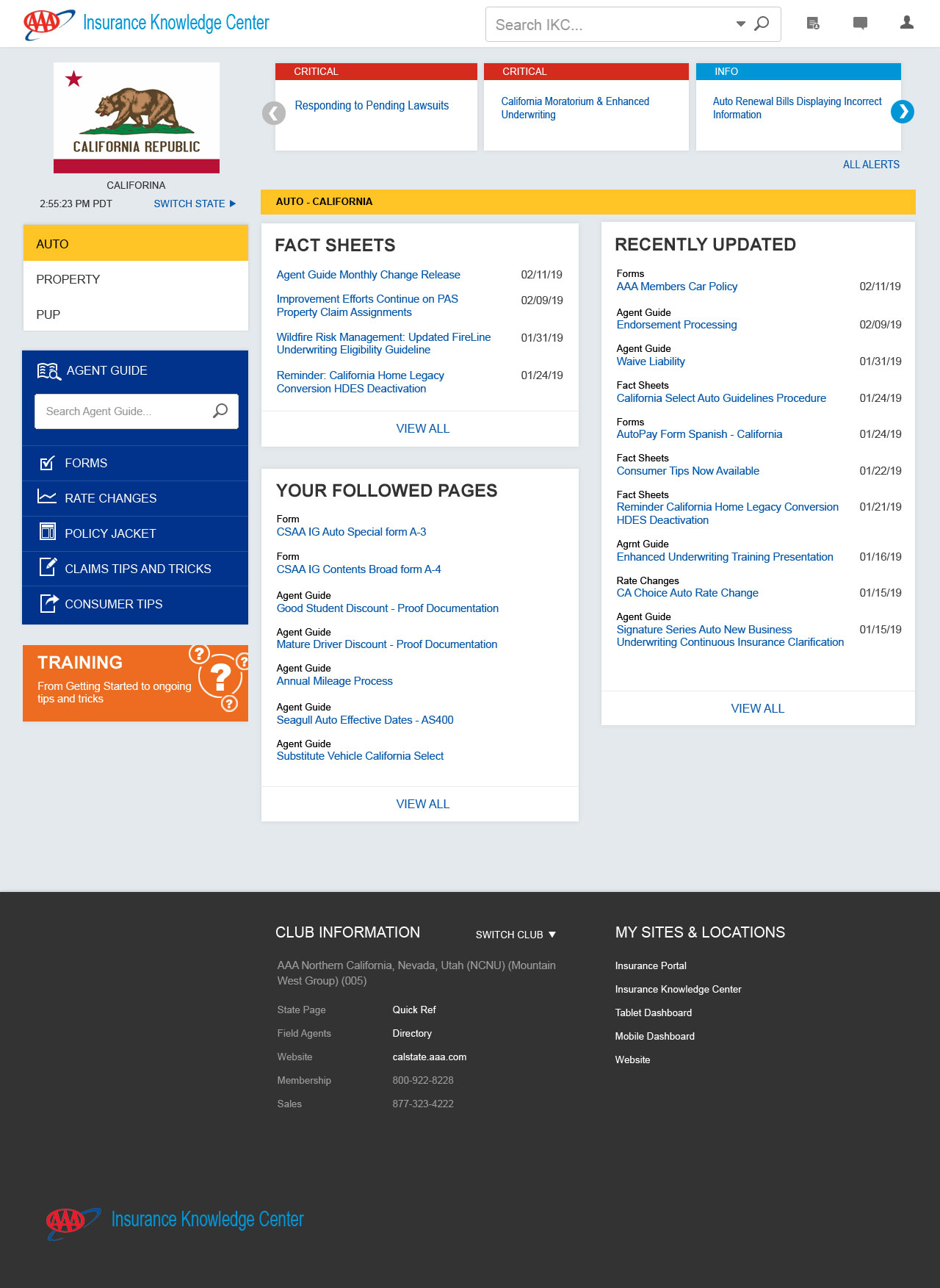
AAA/CSAA Insurance Group had an existing style guide in place, however it was a little dated. I was given the freedom to update look and feel to create a cleaner, more modern experience. First, I created an initial design pass of the State Dashboard. This is the entry point for external field agents to access the Insurance Knowledge Center’s tools, alerts, and updated content information.
Kicking Off Prototyping
After meeting with the entire Insurance Knowledge Center team, making tweaks based on their feedback, and developing a solid direction for the visual design, I switched gears to focus on creating a prototype emphasizing key usability features. To efficiently shift to further UX Research we determined the initial prototype would focus on switching state, content refiners, and search features.
Design/Prototype Version 1

Continuing UX Research and Discovery - Internal Users
Transitioning back to more in depth UX Research with a prototype in hand, I reached out to the two departments that have the most direct contact with the external Field Agents. I schedule two group sessions consisting of 12 Field Product Consultants (FPCs) and 17 Agent Support Team (ASTs.) Focusing on content, industry terminology, hierarchy, and overall agent needs to help with sales and customer expectations, suggestions were collected to help fill gaps and refine what we had.
After reviewing feedback with my team, we made revisions to the the design and prototype.
With the internal users’ input applied to the updated prototype, I present to department managers of both the Field Product consults and the Agent Support Team to confirm it was ready to start demoing to external Field Agents.
Field Agent UX Research Groups - External Users
Internally we had plenty of data to support how to best serve external Field Agents, but still needed clarification on how to support Field Agents in providing quality customer service. I set up three research sessions each with 12-15 Field Agents present. Groups represented major service areas of the country with members from eastern, central and western insurance clubs. I lead the sessions, collecting feedback, interpretations, and design and content request, with the help of a Field Product Consultant. The Field Product Consultant was essential as an industry expert who helped the agents translate their feedback
One-on-One Field Agent UX Research - External Users
After design revisions and prototype updates were completed I scheduled 12 UX Research Sessions with individual Field Agents. By now, the prototype was working in a hi-fidelity manor, so I was able to give the Field Agent control of the screen and present the with real world scenarios.This way, we were able to see how they interacted with the Insurance Knowledge Center in precise detail. This was a discovery goldmine and solidified that the design met needs and was extremely easy for all to use.
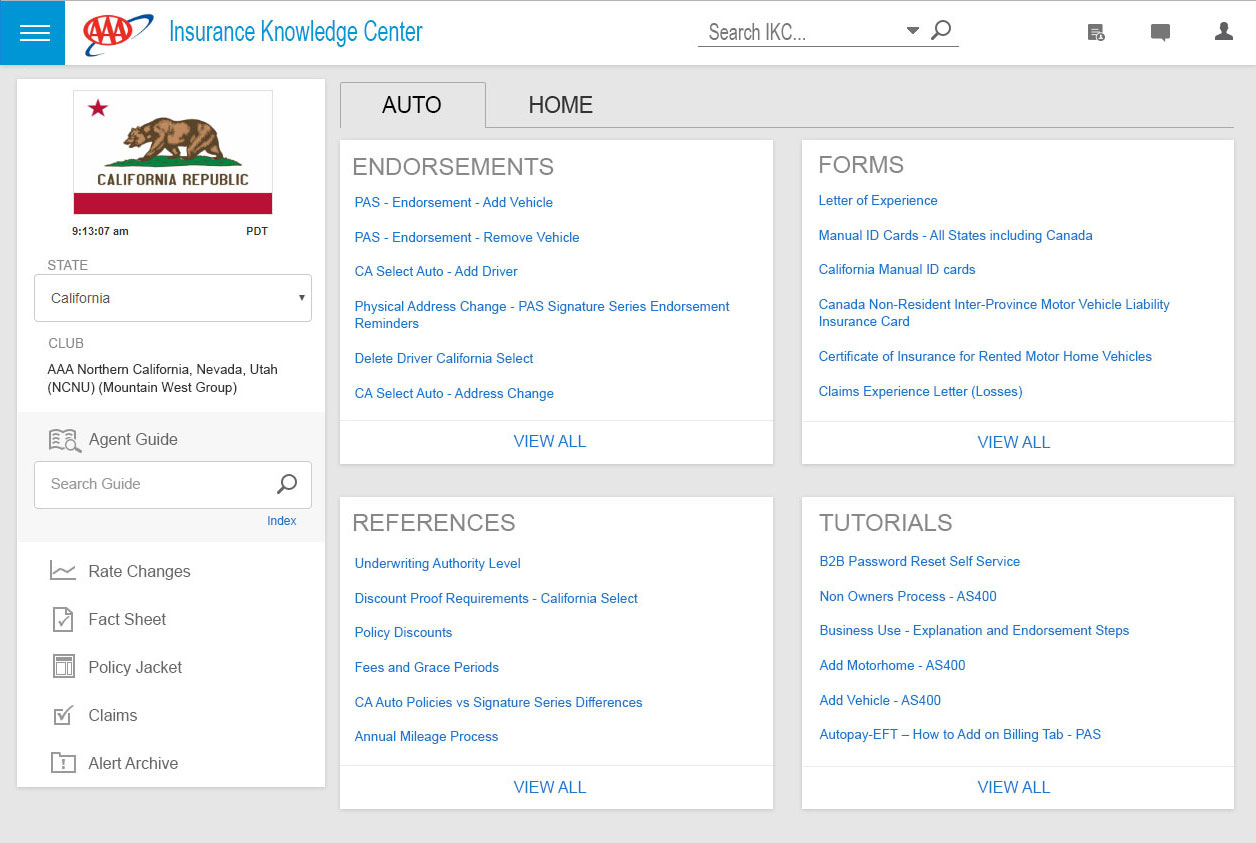
Final Design and Delivery to the Development Team
I incorporated a few design and content tweaks that were discovered during the individual Field Agent UX Research session and created final, pixel perfect design files. I completed the documentation that supported the design and sited what UX Research had brought to light, included a Style Guide with all the visual elements, and CSS to help speed production.